常见标签
头部
HTML 头部元素包含关于文档的概要信息,也被称为元信息(meta-information)。
| 标签 | 描述 |
|---|---|
<head> |
定义了文档的信息 |
<title> |
定义了文档的标题 |
<base> |
定义了页面链接标签的默认链接地址 |
<link> |
定义了一个文档和外部资源之间的关系 |
<meta> |
定义了HTML文档中的元数据 |
<script> |
定义了客户端的脚本文件 |
<style> |
定义了HTML文档的样式文件 |
<head>标签
<head>元素包含了所有的头部标签元素。在<head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为:<title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
<head>元素描述了文档的各种属性和信息,其中包括文档的标题、在Web中的位置以及和其他文档的关系等。
<title>标签
<title>标签定义了不同文档的标题。
title在HTML/XHTML文档中是必须的。
title元素:
定义了浏览器工具栏的标题 当网页添加到收藏夹时,显示在收藏夹中的标题 显示在搜索引擎结果页面的标题
<base>标签
<base>标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接规定默认地址或默认目标(target):
注意
在 HTML 中,
<link>标签
<link>标签定义了文档与外部资源之间的关系。
<link>标签通常用于链接到样式表:
<style>标签
<style>标签定义了HTML文档的样式文件引用地址.
在<style>元素中你需要指定样式文件来渲染HTML文档:
| 示例 | |
|---|---|
<meta>标签
元数据(metadata)是关于数据的信息。
<meta>标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
典型的情况是,meta元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
<meta>标签始终位于head元素中。
| 示例 | |
|---|---|
<script>标签
<script>标签用于加载脚本文件,如:JavaScript。
<script>标签在Javascript章节会详细描述。
标题
| 标签 | 描述 |
|---|---|
<h1> - <h6> |
定义 HTML 标题 |
<hr> |
定义水平线 |
<!--...--> |
定义注释 |
标题
HTML标题可以用来呈现文档结构,设置得当的标题有利于用户浏览您的网页。HTML标题(Heading)是通过<h1>-<h6>标签来定义的,<h1>定义最大的标题。<h6>定义最小的标题。
h是英文header标题的缩写,标题无处不在,它的应用范围十分广泛:网站结构、写作文、PPT等。
| h1.html | |
|---|---|
源代码
水平线
<hr>标签在HTML页面中创建水平线。
hr元素可用于分隔内容,使用该元素产生的水平线可以在视觉上将文档分隔成各个部分。
源代码
注释
<!--...-->标签可以将注释插入HTML代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
HTML注释可以方便地用来帮助网页设计人员,提醒他们与程序相关的信息。
源代码
段落
| 标签 | 描述 |
|---|---|
<p> |
定义一个段落 |
<br> |
插入单个折行(换行) |
段落
<p>标签定义段落(块级元素),前后自动添加空行
源代码
空行
<br/>标签定义为一个换行符,它可以理解为简单的输入一个空行,而不是用来对内容进行拆分
| br.html | |
|---|---|
源代码
列表
HTML 支持有序、无序和定义列表:
| 标签 | 描述 |
|---|---|
<ol> |
定义有序列表 |
<ul> |
定义无序列表 |
<li> |
定义列表项 |
<dl> |
定义列表 |
<dt> |
自定义列表项目 |
<dd> |
定义自定义列表的描述 |
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表适合成员之间无级别顺序关系的情况。
无序列表使用<ul>标签:
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于<ol>标签。每个列表项始于<li>标签。
有序列表适合各项目之间存在顺序关系的情况。
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
自定义列表中的一个术语名可以对应多重定义或者多个术语名对应同一个定义,如果只有术语名或者只有定义也是可行的,也就是说<dt>与<dd>在其中数量不限、对应关系不限。
| dl.html | |
|---|---|
提示
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
区块
大多数 HTML 元素被定义为块级元素或内联元素。
在浏览器显示时,通常会以新行来开始(和结束)。
实例:
<h1>,<p>,<ul>,<table>,<div>
内联元素在显示时通常不会以新行开始。
实例:
<b>,<td>,<a>,<img>,<span>
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
源代码
格式化
HTML 中存在一些格式化文本的标签,它们可以被直接使用,而不用您再去写样式进行调整。
| 标签 | 描述 |
|---|---|
<b> |
定义粗体文本 |
<em> |
定义着重文字 |
<i> |
定义斜体字 |
<small> |
定义小号字 |
<strong> |
定义加重语气 |
<sub> |
定义下标字 |
<sup> |
定义上标字 |
<ins> |
定义插入字 |
<del> |
定义删除字 |
| 标签 | 描述 |
|---|---|
<code> |
定义计算机代码 |
<kbd> |
定义键盘码 |
<samp> |
定义计算机代码样本 |
<var> |
定义变量 |
<pre> |
定义预格式文本 |
| 标签 | 描述 |
|---|---|
<abbr> |
定义缩写 |
<address> |
定义地址 |
<bdo> |
定义文字方向 |
<blockquote> |
定义长的引用 |
<q> |
定义短的引用语 |
<cite> |
定义引用、引证 |
<dfn> |
定义一个定义项目。 |
| b.html | |
|---|---|
链接
HTML使用标签<a>来设置超文本链接,是可以从一个页面指向另一个目的端的链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a>中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线
- 访问过的链接显示为紫色并带上下划线
- 点击链接时,链接显示为红色并带上下划线
注意
如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定来显示
| 语法 | |
|---|---|
target属性
使用Target属性,可以定义被链接的文档在何处显示
| a_target.html | |
|---|---|
id属性
id属性可用于在一个 HTML 文档中创建书签标记。
提示
书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
示例
在HTML文档中插入ID:
在HTML文档中创建一个链接到"有用的提示部分(id="tips")":
或者,从另一个页面创建一个链接到"有用的提示(id="tips")部分":
引用
引文、引用和定义元素
| 标签 | 描述 |
|---|---|
<abbr> |
定义缩写或首字母缩略语。 |
<address> |
定义文档作者或拥有者的联系信息。 |
<bdo> |
定义文本方向。 |
<blockquote> |
定义从其他来源引用的节。 |
<dfn> |
定义项目或缩略词的定义。 |
<q> |
定义短的行内引用。 |
<cite> |
定义著作的标题。 |
<q>用于短的引用
<q>元素定义短的引用。浏览器通常会为<q>元素包围引号。
WWF 的目标是:构建人与自然和谐共存的世界。
用于长引用的<blockquote>
HTML<blockquote>元素定义被引用的节。浏览器通常会对<blockquote>元素进行缩进处理。
用于缩略词的<abbr>
HTML<abbr>元素定义缩写或首字母缩略语。对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。
WHO 成立于 1948 年。
用于定义的<dfn>
<dfn>元素定义项目或缩写的定义。
<dfn>的用法,按照HTML5标准中的描述,有点复杂:
- 如果设置了
<dfn>元素的title属性,则定义项目:
WHO 成立于 1948 年。
- 如果
<dfn>元素包含具有标题的<abbr>元素,则title定义项目:
WHO 成立于 1948 年。
- 否则,
<dfn>文本内容即是项目,并且父元素包含定义。
WHO World Health Organization 成立于 1948 年。
注意
如果希望简而化之,请使用第一条,或使用<abbr>代替。
用于联系信息的<address>
<address>元素定义文档或文章的联系信息(作者/拥有者)。
此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
用于著作标题的<cite>
<cite>元素定义著作的标题。
浏览器通常会以斜体显示<cite>元素。
The Scream by Edward Munch. Painted in 1893.
用于双向重写的<bdo>
<bdo>元素定义双流向覆盖(bi-directional override)。
<bdo>元素用于覆盖当前文本方向:
This text will be written from right to left
CSS
CSS(Cascading Style Sheet)可译为“层叠样式表”或“级联样式表”,它定义如何显示HTML元素,用于控制Web页面的外观。
| 标签 | 描述 |
|---|---|
<style> |
定义文本样式 |
<link> |
定义资源引用地址 |
CSS是在HTML4开始使用的,是为了更好的渲染HTML元素而引入的.
CSS可以通过以下方式添加到HTML中:
- 内联样式:在HTML元素中使用"style"属性
- 内部样式表:在HTML文档头部
<head>区域使用<style>元素来包含CSS - 外部引用:使用外部CSS 文件
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式,你可以在标签的style属性内部编写样式。
| 实例 | |
|---|---|
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head>部分通过<style>标签定义内部样式表:
| 实例 | |
|---|---|
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
符号
普通键盘上不存在众多数学、技术和货币符号。
如需将此类符号添加到HTML页面,您可以使用HTML实体名称(HTML entity name)。
如果不存在实体名称,则可使用实体编号,十进制或十六进制的引用。
常见符号
| 字符 | 数字 | 实体 | 描述 |
|---|---|---|---|
| ∀ | ∀ |
∀ |
FOR ALL |
| ∂ | ∂ |
∂ |
PARTIAL DIFFERENTIAL |
| ∃ | ∃ |
∃ |
THERE EXISTS |
| ∅ | ∅ |
∅ |
EMPTY SETS |
| ∇ | ∇ |
∇ |
NABLA |
| ∈ | ∈ |
∈ |
ELEMENT OF |
| ∉ | ∉ |
∉ |
NOT AN ELEMENT OF |
| ∋ | ∋ |
∋ |
CONTAINS AS MEMBER |
| ∏ | ∏ |
∏ |
N-ARY PRODUCT |
| ∑ | ∑ |
∑ |
N-ARY SUMMATION |
| 字符 | 数字 | 实体 | 描述 |
|---|---|---|---|
| Α | Α |
Α |
GREEK CAPITAL LETTER ALPHA |
| Β | Β |
Β |
GREEK CAPITAL LETTER BETA |
| Γ | Γ |
Γ |
GREEK CAPITAL LETTER GAMMA |
| Δ | Δ |
Δ |
GREEK CAPITAL LETTER DELTA |
| Ε | Ε |
Ε |
GREEK CAPITAL LETTER EPSILON |
| Ζ | Ζ |
Ζ |
GREEK CAPITAL LETTER ZETA |
| 字符 | 数字 | 实体 | 描述 |
|---|---|---|---|
| © | © |
© |
COPYRIGHT SIGN |
| ® | ® |
® |
REGISTERED SIGN |
| € | € |
€ |
EURO SIGN |
| ™ | ™ |
™ |
TRADEMARK |
| ← | ← |
← |
LEFTWARDS ARROW |
| ↑ | ↑ |
↑ |
UPWARDS ARROW |
| → | → |
→ |
RIGHTWARDS ARROW |
| ↓ | ↓ |
↓ |
DOWNWARDS ARROW |
| ♠ | ♠ |
♠ |
BLACK SPADE SUIT |
| ♣ | ♣ |
♣ |
BLACK CLUB SUIT |
| ♥ | ♥ |
♥ |
BLACK HEART SUIT |
| ♦ | ♦ |
♦ |
BLACK DIAMOND SUIT |
图像
使用<img>标签定义 HTML 页面中的图像。<img>标签有两个必需的属性:src和alt
| 标签 | 描述 |
|---|---|
<img> |
定义图像 |
<map> |
定义图像地图 |
<area> |
定义图像地图中的可点击区域 |
图像标签(<img>)和源属性(Src)
在 HTML 中,图像由标签定义。
<img>是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
URL 指存储图像的位置。如果名为 "boat.gif" 的图像位于 www.baidu.cn 的images目录中,那么其URL为 //www.baidu.cn/images/boat.gif。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
Alt属性
alt属性用来为图像定义一串预备的可替换的文本。在编程测试中练习alt属性的使用方法。
替换文本属性的值是用户定义的。
在浏览器无法载入图像时,替换文本属性告诉读者他们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
设置图像的高度与宽度
height(高度)与width(宽度)属性用于设置图像的高度与宽度。您可以在编程测试中调整一张图像的大小。
属性值默认单位为像素:
提示
指定图像的高度和宽度的一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
设置图像边框
在<img>标签中您可以使用border属性以像素为单位指定边框粗细。厚度为 0 表示图片周围没有边框。
设置图像对齐
默认情况下,图像在页面中将显示为左侧对齐,在<img>标签中您可以使用align属性将设置图像的对齐方式:center(居中)或right(右侧)。
表格
表格由<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
| 标签 | 描述 |
|---|---|
<table> |
定义表格 |
<th> |
定义表格的表头 |
<tr> |
定义表格的行 |
<td> |
定义表格单元 |
<caption> |
定义表格标题 |
<colgroup> |
定义表格列的组 |
<col> |
定义用于表格列的属性 |
<thead> |
定义表格的页眉 |
<tbody> |
定义表格的主体 |
<tfoot> |
定义表格的页脚 |
HTML表格的基本结构
<table>…</table>:定义表格
<th>…</th>:定义表格的标题栏(文字加粗)
<tr>…</tr>:定义表格的行
<td>…</td>:定义表格的列
| table.html | |
|---|---|
源代码
| table.html | |
|---|---|
表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性border来显示一个带有边框的表格:
| border.html | |
|---|---|
表格表头单元格
表格的表头单元格使用
表格的表头单元格属性主要是一些公共属性,如:align、dir、width、height。
大多数浏览器会把表头显示为粗体居中的文本:
| header.html | |
|---|---|
源代码
| header.html | |
|---|---|
表格标题<caption>
在<table>标签中我们可以使用<caption> ... </ caption>标签作为标题,并在表的顶部显示出来。
注意
此标签在较新版本的HTML / XHTML中已弃用
| caption.html | |
|---|---|
源代码
| caption.html | |
|---|---|
表格高度和宽度
在<table>标签中您可以使用width(宽)和height(高)属性设置表格宽度和高度。您可以按像素或可用屏幕区域的百分比来指定表格宽度或高度。
示例
源代码
| width.html | |
|---|---|
表格背景
可以使用以下方法之一设置 HTML 表格的背景
- bgcolor属性 - 可以为整个表格或仅为一个单元格设置背景颜色。
- background属性 - 可以为整个表设置背景图像或仅为一个单元设置背景图像。
- bordercolor属性 - 可以设置边框颜色。
注意
HTML5 中不推荐使用bgcolor,background和bordercolor属性。不要使用这些属性。
| background.html | |
|---|---|
表格空间
有以下两个属性,用于调整 HTML 表格中单元格的空间:
- cellspacing属性-定义表格单元格之间的空间
- cellpadding属性-表示单元格边框与单元格内容之间的距离
源代码
| spacing.html | |
|---|---|
合并单元格
如果要将两个或多个列合并为一个列,将使用colspan属性
如果要合并两行或更多行,则将使用rowspan属性。
| merge.html | |
|---|---|
源代码
表格头部、主体、页脚
表格可以分为三个部分 - 头部,主体和页脚,如同WORD文档中页面的页眉、正文、页脚。每个页面保持相同,而正文是表格的主要内容持有者。
头部,主体和页脚的对应的三个标签是:
<thead>- 创建单独的表头。<tbody>- 表示表格的主体。<tfoot>- 创建一个单独的表页脚。 表可以包含多个<tbody>元素以指示不同的页面。
但值得注意的是<thead>和<tfoot>标签应出现在<tbody>之前:
| footer.html | |
|---|---|
源代码
表格的嵌套
可以在另一个表中使用一个表。可以使用<table>内的几乎所有标签。
| embeded.html | |
|---|---|
源代码
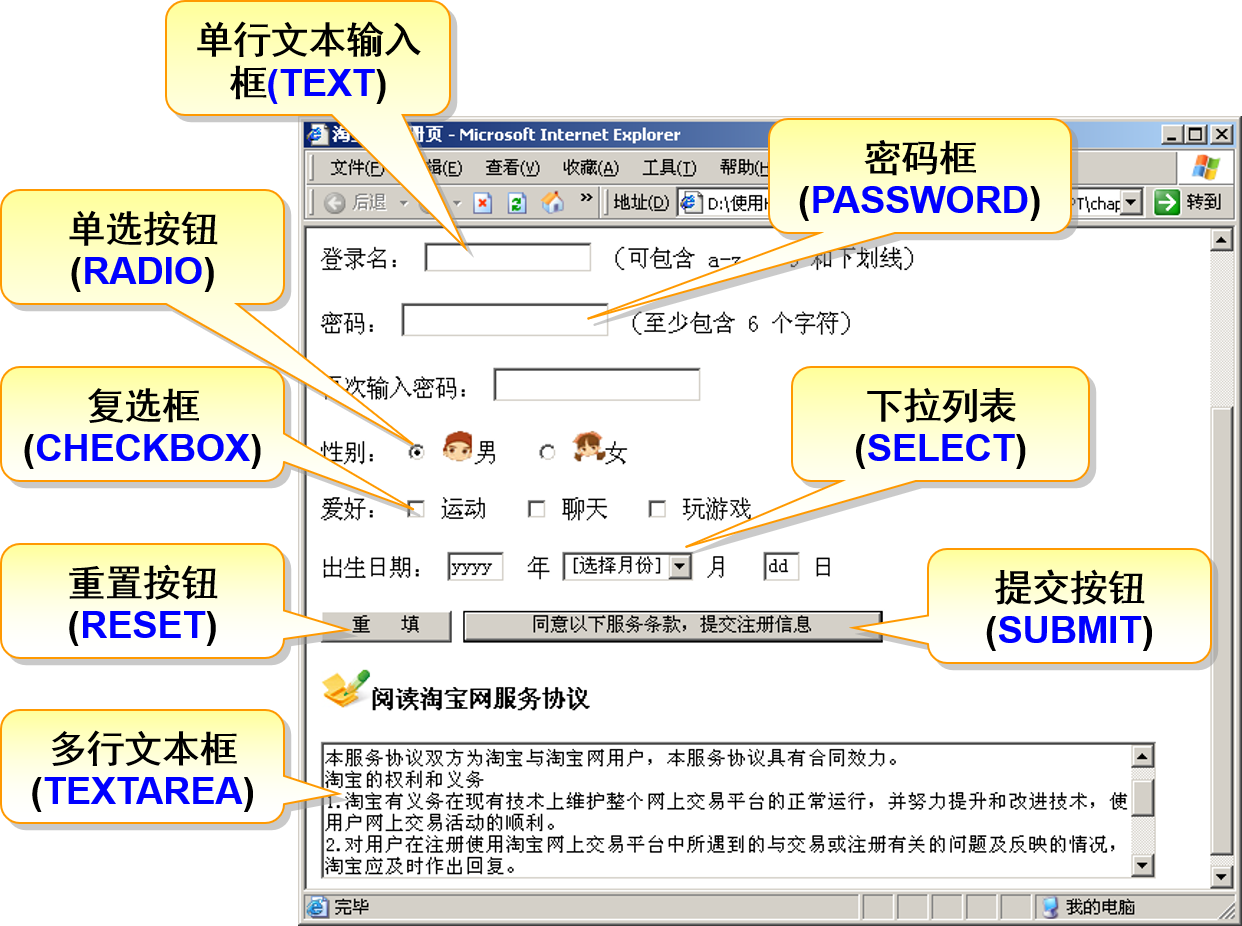
表单和输入
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。

| 标签 | 描述 |
|---|---|
<form> |
定义供用户输入的表单 |
<input> |
定义输入域 |
<textarea> |
定义多行文本域 |
<label> |
定义了 <input> 元素的标签 |
<fieldset> |
定义了一组相关的表单元素 |
<legend> |
定义了 <fieldset> 元素的标题 |
<select> |
定义了下拉选项列表 |
<optgroup> |
定义选项组 |
<option> |
定义下拉列表中的选项 |
<button> |
定义一个点击按钮 |
<datalist> |
指定一个预先定义的输入控件选项列表 |
<keygen> |
定义了表单的密钥对生成器字段 |
<output> |
定义一个计算结果 |
基本结构
| 属性 | 作用 |
|---|---|
| action | 指定提交后,由服务器上那个处理程序处理 |
| method | 指定向服务器提交的方法: 一般为post或get方法, post方法比较安全 |
常见元素
input标签关键属性
| 属性 | 作用 |
|---|---|
| type | 类型 |
| value | 默认值 |
| size | 长度 |
| name | 名称 |
文本框
| text.html | |
|---|---|
密码
| password.html | |
|---|---|
源代码
单选按钮
| radio.html | |
|---|---|
源代码
| radio.html | |
|---|---|
复选框
源代码
列表框
Exception
多行文本框
Exception
颜色
HTML 颜色由红色、绿色、蓝色混合而成。
颜色值
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
这个表格给出了由三种颜色混合而成的具体效果:
颜色值
| 颜色(Color) | 颜色十六进制(Color HEX) | 颜色RGB(Color RGB) |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
