DOM编程
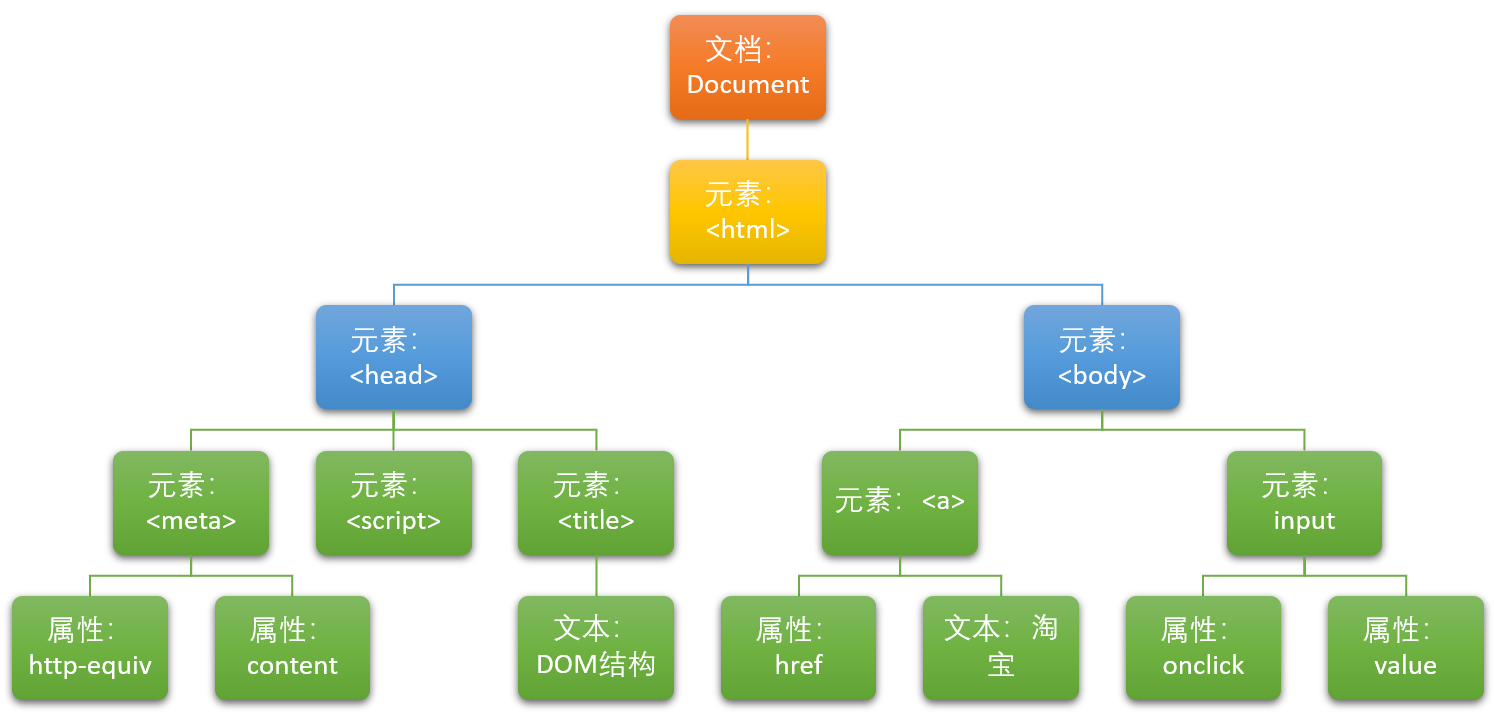
HTML文档的树状结构

什么是DOM
DOM-Document Object Model ,它是W3C国际组织的一套Web标准,它定义了访问HTML文档对象的一套属性、方法和事件 。
示例:
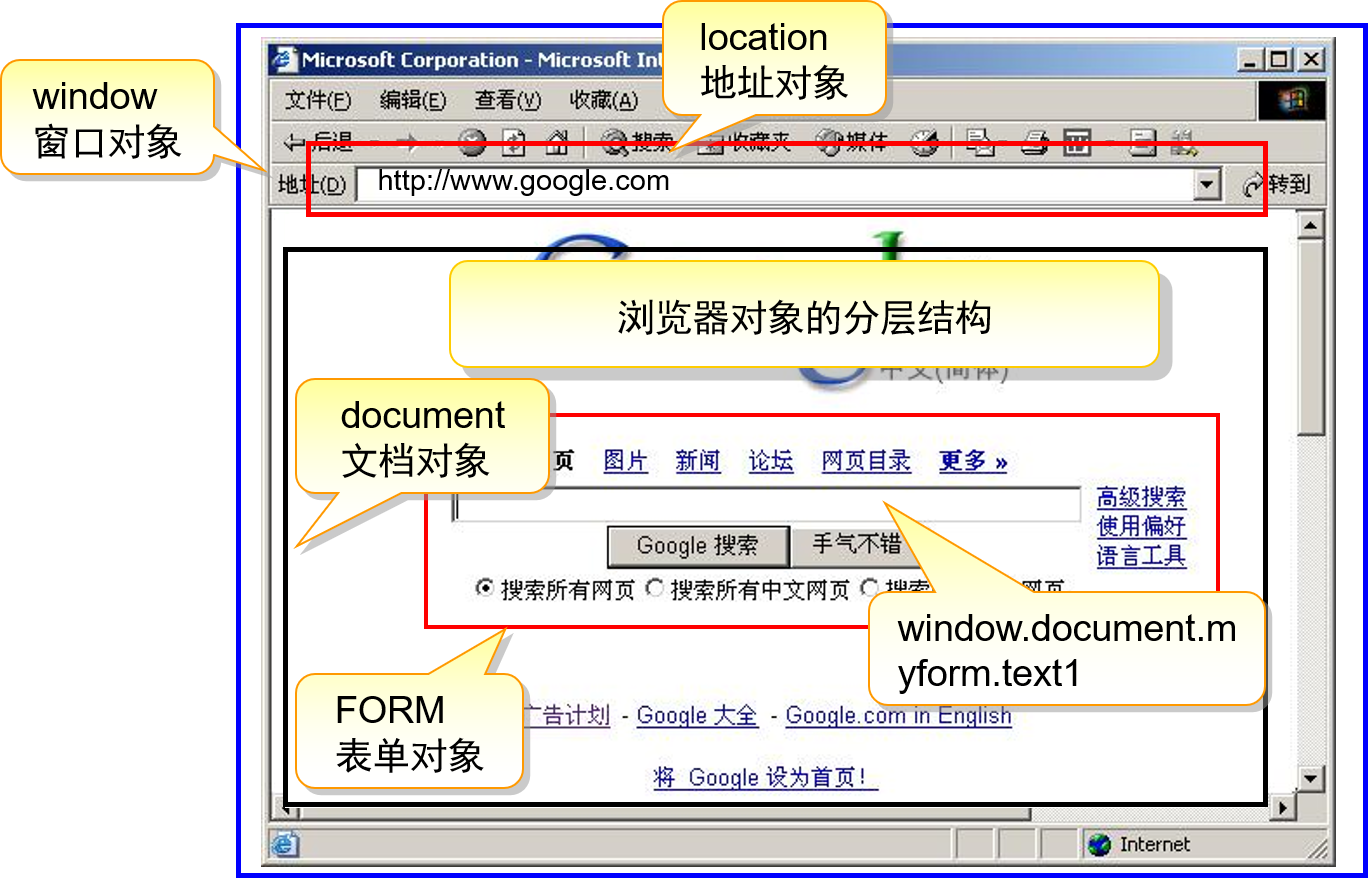
DOM对象模型

graph TD;
Window --> History;
Window --> Document;
Window --> location;
Document --> Link;
Document --> Form;
Document --> Anchor;
Link --> Text;
Link --> Textarea;
Link --> Radio;
Link --> Checkbox;
Link --> Button;
Link --> Option;
Link --> Reset;
Link --> Submit;
Link --> select;