Javascript基本语法
为什么要学JavaScript
什么是JavaScript
| js_gramma_helloWorld.html | |
|---|---|
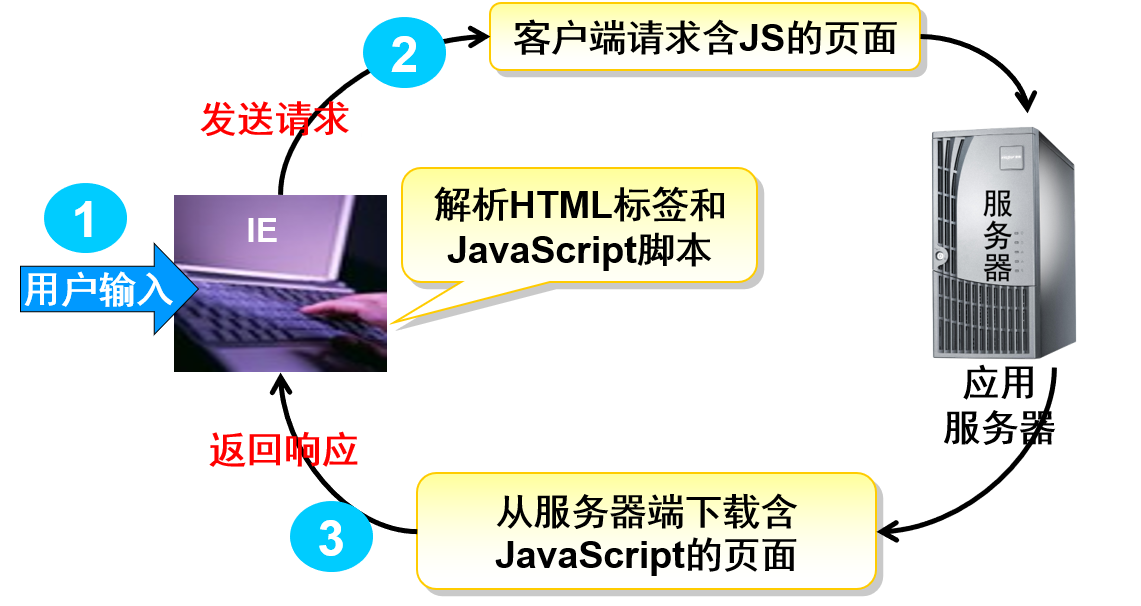
脚本的执行原理

JavaScript的基本语法

JavaScript与Java在语法上有些相似,但也不尽相同。下面将结合Java语言对编写JavaScript代码时需要注意的事项进行详细介绍。
-
JavaScript区分大小写
-
每行结尾的分号可有可无
-
变量是弱类型的
-
使用大括号标记代码块
-
注释
JavaScript中的关键字
JavaScript中的关键字是指在JavaScript中具有特定含义的、可以成为JavaScript语法中一部分的字符。与其他编程语言一样,JavaScript中也有许多关键字,JavaScript中的关键字如下表所示。
| abstract | continue | finally | instanceof | private | this |
| boolean | default | float | int | public | throw |
| break | do | for | interface | return | typeof |
| byte | double | function | long | short | true |
| case | else | goto | native | static | var |
| catch | extends | implements | new | super | void |
| char | false | import | null | switch | while |
| class | final | in | package | synchronized | with |
变量的声明和赋值
JavaScript的数据类型比较简单,主要有数值型、字符型、布尔型、转义字符、空值(null)和未定义值6种。
变量是指程序中一个已经命名的存储单元,其主要作用就是为数据操作提供存放信息的容器。在使用变量前,必须明确变量的命名规则、变量的声明方法以及变量的作用域。
运算符号
运算符对一个或多个变量或值(操作数)进行运算,并返回一个新值
根据所执行的运算,运算符可分为以下类别:
-
算术运算符
+、-、 * 、 / 、%、++、--、-(求反)
-
比较运算符
==、!=、>、>=、<、<=
-
逻辑运算符
&&、||、!
逻辑控制语句
注释
单行注释以 // 开始,以行末结束
例如:
多行注释以 / 开始,以 / 结束,符号 /…… / 指示中间的语句是该程序中的注释。
例如:
类型转换
-
parseInt (String)
将字符串转换为整型数字
如: parseInt (“86”)将字符串“86”转换为整型值86
-
parseFloat(String)
将字符串转换为浮点型数字
如: parseInt (“34.45”)将字符串“34.45”转换为浮点值34.45
函数
创建函数
调用函数
函数调用一般和表单元素的事件一起使用,调用格式为:
事件名="函数名";
事件
JavaScript与Web页面之间的交互是通过用户操作浏览器页面时触发相关事件来实现的。例如,在页面载入完毕时将触发onload(载入)事件、当用户单击按钮时将触发按钮的onclick事件等。事件处理程序则是用于响应某个事件而执行的处理程序。事件处理程序可以是任意JavaScript语句,但通常使用特定的自定义函数(Function)来对事件进行处理。
| 事 件 | 何 时 触 发 |
|---|---|
| onabort | 对象载入被中断时触发 |
| onblur | 元素或窗口本身失去焦点时触发 |
| onchange | 改变<select>元素中的选项或其他表单元素失去焦点,并且在其获取焦点后内容发生过改变时触发 |
| onclick | 单击鼠标左键时触发。当光标的焦点在按钮上,并按下回车键时,也会触发该事件 |
| ondblclick | 双击鼠标左键时触发 |
| onerror | 出现错误时触发 |
| onfocus | 任何元素或窗口本身获得焦点时触发 |
| onkeydown | 键盘上的按键(包括Shift或Alt等键)被按下时触发,如果一直按着某键,则会不断触发。当返回false时,取消默认动作 |
| onkeypress | 键盘上的按键被按下,并产生一个字符时发生。也就是说,当按下Shift或Alt等键时不触发。如果一直按下某键时,会不断触发。当返回false时,取消默认动作 |
| onkeyup | 释放键盘上的按键时触发 |
| onload | 页面完全载入后,在Window对象上触发;所有框架都载入后,在框架集上触发;<img>标记指定的图像完全载入后,在其上触发;或<object>标记指定的对象完全载入后,在其上触发 |
| onmousedown | 单击任何一个鼠标按键时触发 |
| onmousemove | 鼠标在某个元素上移动时持续触发 |
| onmouseout | 将鼠标从指定的元素上移开时触发 |
| onmouseover | 鼠标移到某个元素上时触发 |
| onmouseup | 释放任意一个鼠标按键时触发 |
| onreset | 单击重置按钮时,在<form>上触发 |
| onresize | 窗口或框架的大小发生改变时触发 |
| onscroll | 在任何带滚动条的元素或窗口上滚动时触发 |
| onselect | 选中文本时触发 |
| onsubmit | 单击提交按钮时,在<form>上触发 |
| onunload | 页面完全卸载后,在Window对象上触发;或者所有框架都卸载后,在框架集上触发 |
案例
计算器
源代码